
For langt de fleste websites stammer størstedelen af deres søgninger fra mobile enheder, hvilket for mange har givet anledning til at sætte mobilvenlighed af deres hjemmeside højt på dagsordenen.
Med andre ord; hvordan skaber man en brugervenlig oplevelse af sin hjemmeside, for de brugere der anvender mobile enheder til at besøge hjemmesiden?

Slut med dårlige mobilresultater
Google har i denne forbindelse taget mobilvenligheden til sig og optimeret deres søgemaskine til mobilbrug under opdateringen ved navn Mobile First Index.
Denne opdatering har gjort det nødvendigt for websites, der ønsker at bibeholde deres placering i Googles søgemaskine, til at optimere deres hjemmeside til mobilbrug.
Mobile First Index
Med Googles Mobile First Index opdatering i 2021 blev det gjort klart, at søgemaskinen fremover udelukkende ville vise resultater fra deres indeksering af mobilvenlige hjemmesider – uanset om det er en desktop, mobil eller tablet, som brugerne søger fra.
På denne måde bliver det den mobile version af en hjemmeside, der helt og holdent afgør, hvilken placering hjemmesiden har i Googles søgeresultater.
Mobilvenlighed bliver med andre ord altafgørende for at opnå en fordelagtig placering blandt søgeresultaterne.
Og det er altså ikke nok at udarbejde en version af dit website til mobil med reduceret indhold. Alle elementer, der indgår i desktopversionen, bør også indgå i mobilversionen i et skaleret og tilpasset format.
Hvad er nøglen til at stryge til tops blandt søgeresultaterne? Læs min omfattende guide til SEO her.
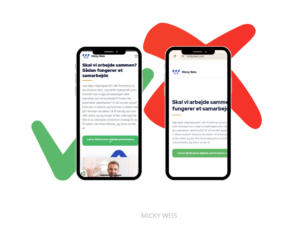
Hvordan bliver et website mobilvenligt?
For at gøre din hjemmeside mobilvenlig, er der en række ting du kan gøre.
Det første og mest nærliggende er at anvende responsive design til din hjemmeside. Med dette design sørger du nemlig for, at dit website automatisk tilpasses og skaleres til den enhed, der er i brug.
På denne måde sørger du for en brugervenlig oplevelse af din hjemmeside med mulighed for tilpasset interaktion, uanset hvilken enhed der bruges til at interagere med dit website.
Brugervenligt og fleksibelt layout
En brugervenlig og mobilvenlig interaktion vil derudover inkludere en nem navigation på dit site, med touch-venlige knapper og et strømlinet layout.
Derudover vil en hurtig indlæsning af dit site også være afgørende for, om brugerne klikker sig ud af din hjemmeside igen.
En høj bounce rate kommer ofte af en sløv indlæsningstid, der kan afhjælpes ved at optimere billeder, filer og andre elementer på din hjemmeside til mobilbrug.
Alt i alt bliver mobilvenlighed ganske enkelt afgørende for, om din hjemmeside for fremtiden opnår en fordelagtig placering i Googles søgeresultater og således bliver besøgt af brugerne.
Det kan dermed godt betale sig at sikre en kontinuerlig mobiloptimering af dit site og køre tests på, om din hjemmesides mobilversion tilbyder en brugervenlig oplevelse på tværs af enheder.
15 års tips og tricks?
På LinkedIn deler jeg hver uge tips og tricks med mere end 8.000 følgere. Det er gratis at følge med og du kan altid “unfollow” mig igen. Vil du være med?
 Gratis tips og tricks »
Gratis tips og tricks »















Kommentarer